 Back in April, Google raised the bar for how a mobile site should look and function. If you don’t meet their mobile-friendly contingencies, you’ll probably get pinged and your website authority (and ranking) could suffer.
Back in April, Google raised the bar for how a mobile site should look and function. If you don’t meet their mobile-friendly contingencies, you’ll probably get pinged and your website authority (and ranking) could suffer.
But before Google got more judgmental about mobile, there’s was already an even more important reason to ensure your website is mobile friendly: your visitor’s user experience (UX).
In fact, this is WHY Google rolled out their mobile-friendly initiative in the first place. Their goal is to help people have the best, most relevant user experience when searching on the web. Over here at Cuppa SEO, we couldn’t agree more — that’s why every website we build is mobile friendly, and this was the case even BEFORE Google said it had to be.
Over 50% of all online searches (in many industries) are made from a mobile device — an iPhone, Android, iPad or some kind of tablet (laptops are not considered a mobile device, although they are highly portable).
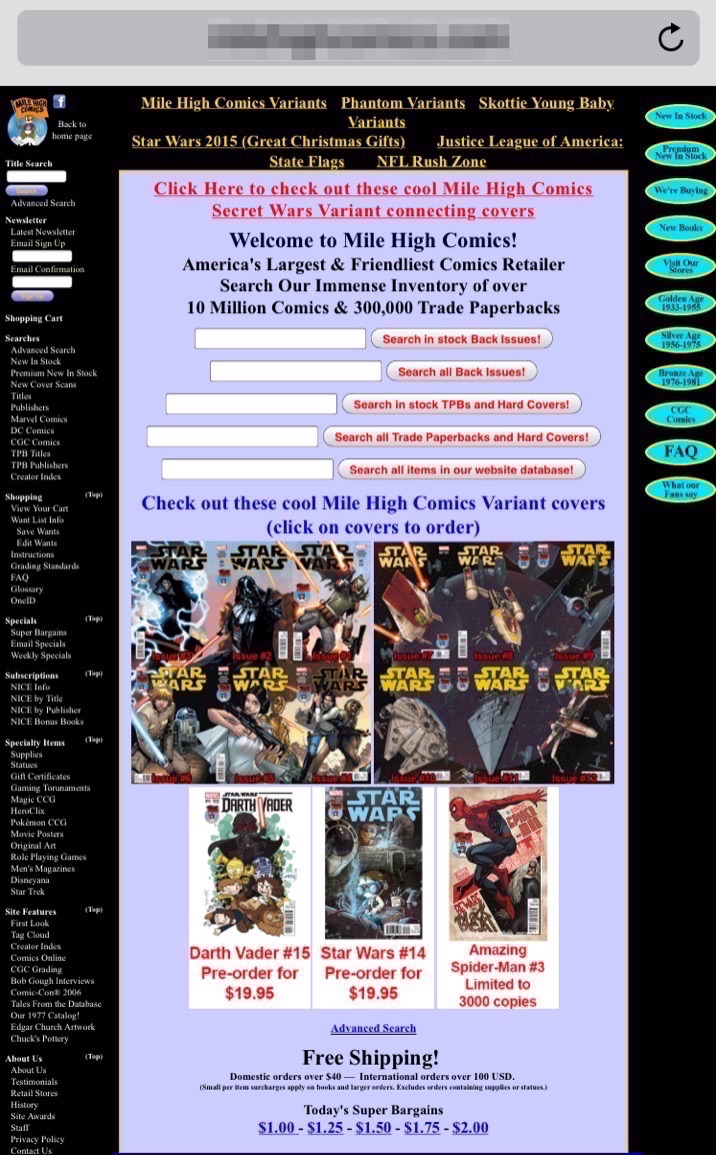
When a user searches on a mobile device for what you do, would you prefer your site to look like this …
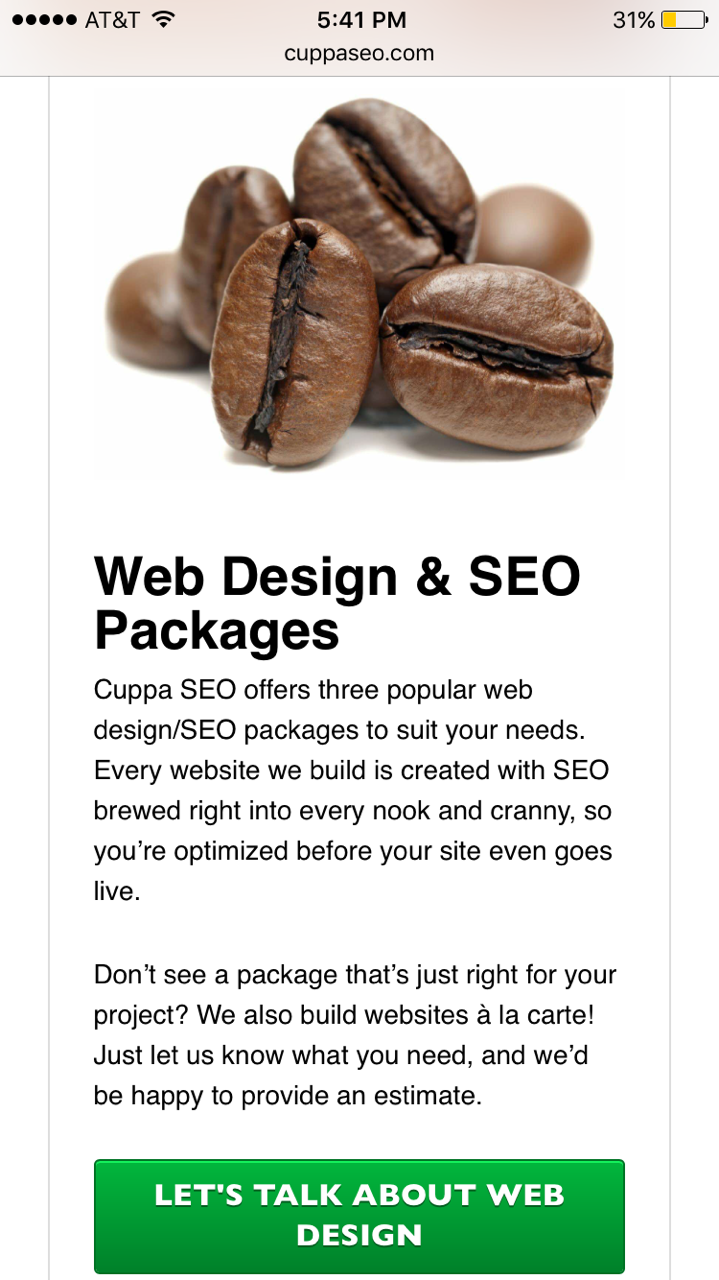
Or like this …
Every facet of your website should be taken into account when “going mobile” to ensure the best user experience possible — including the hierarchy of your navigation, your homepage, subpage, e-commerce pages, shopping cart, etc. In other words, creating a truly mobile-friendly site is more than making it responsive. It’s about dictating what goes where on a page, what it looks like, what gets left out (if anything), and so on.
Not sure if your website is mobile friendly?
The first step in determining whether your site is mobile friendly, or not, is to take a look at it. Is it easy to read? Does it look good?
Next, check your website for free with Google’s Mobile Friendly Test.
If your site doesn’t pass Google’s test, talk with your web designer right away about rectifying the problem. Or, you can contact Cuppa SEO, and we can take care of it for you.
Thank you for visiting Cuppa SEO!


Awesome reminder, Joey and totally agree that mobile is KEY. In the past few years, we’ve seen the percentage of people accessing our http://www.firstchoicedental.com website from a mobile device skyrocket from around 10% to nearly 60%!